You are currently browsing: Tutorials
Today I will be walking you through how to create a custom drop down menu in WordPress. We will be using the WordPress menu system to control the structure of the menu and then applying our own custom styles to the WordPress theme.
The menu I will be explaining is fully responsive and works with touch devices, so there is a little bit of jQuery code needed to make sure everything is cross browser compatible.

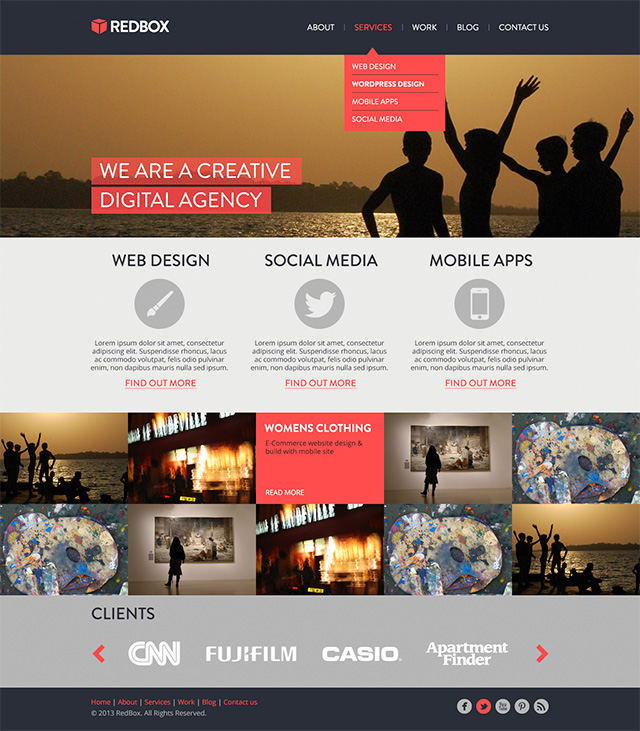
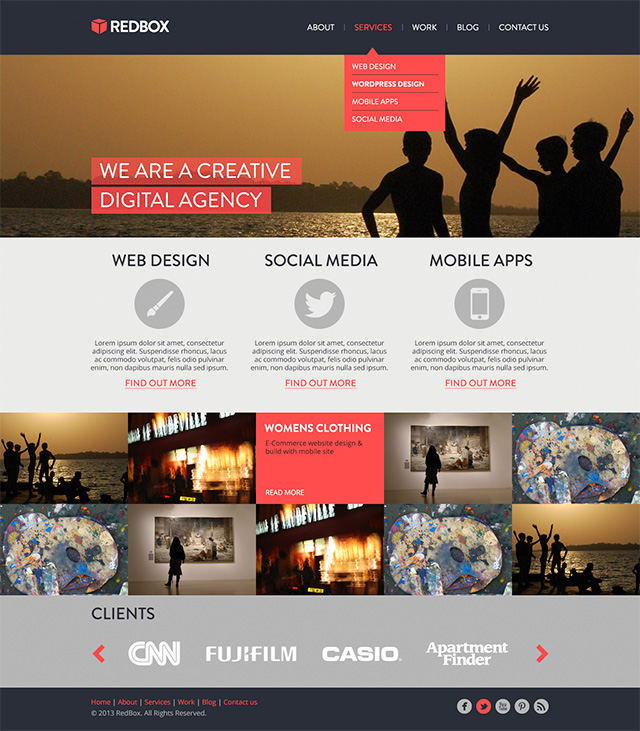
In this tutorial you will learn how to create a website template called RedBox. The template is theme based on a web agency but could be used for any type of business. The way the template is designed allows it to be developed responsively. You will also be able to download the Photoshop file at the end of the tutorial.

Most of you reading this blog probably have some, or a lot of, experience with graphic and web design. But what about print? At some point or another you are going to want to print something you’ve crafted with your Illustrator and Photoshop skills.

Whether it’s a poster that you have been commissioned to make or possibly you want to print your own business cards, it can be tricky to get just right. Hopefully this article can help you and guide you towards printing perfectly.
I am going to show you how to create a CSS3 drop down menu using all the latest CSS3 techniques. We will go over how to use border radius, gradients, and box shadows to turn a basic drop down menu into glossy styled navigation.
To some, these new CSS3 properties might be intimidating, but I will try to break the code up into small chunks and explain as we go.
In this giveaway, 5 lucky winners will win a 3 month gold membership to Treehouse worth $147 each.

Good luck everyone!