You are currently browsing: Design
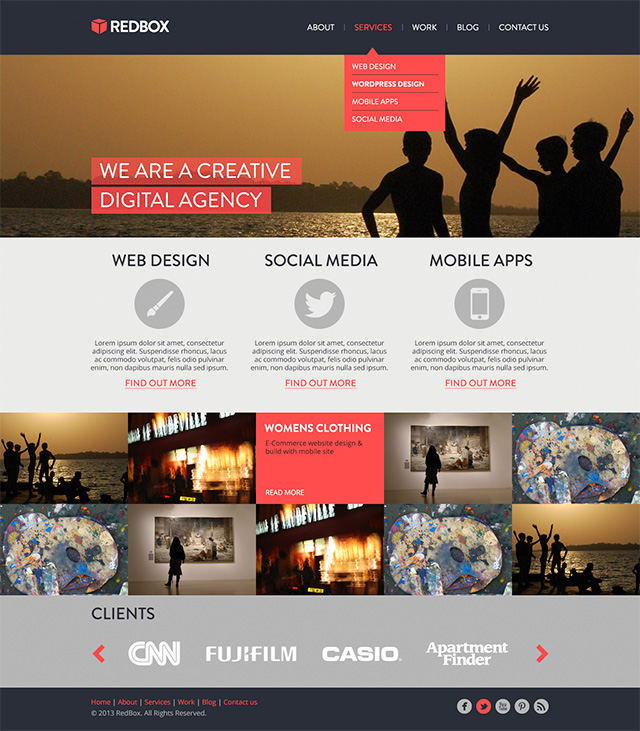
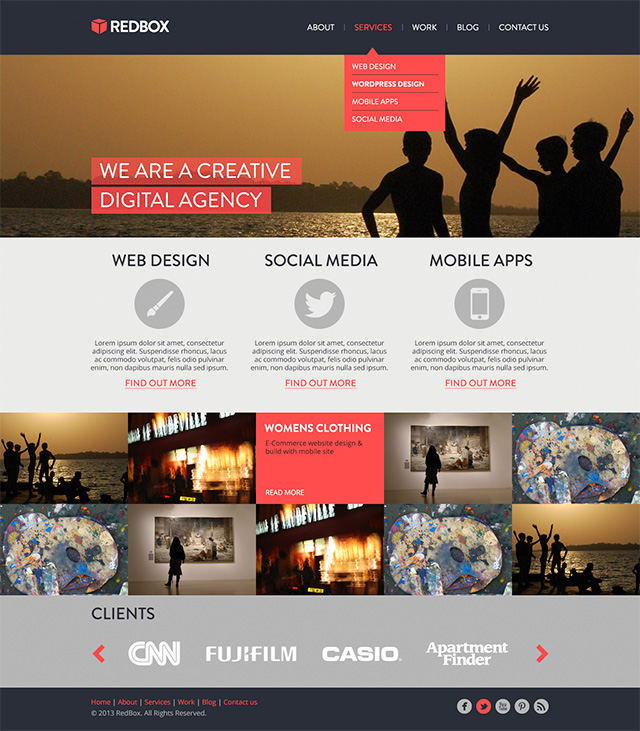
In this tutorial you will learn how to create a website template called RedBox. The template is theme based on a web agency but could be used for any type of business. The way the template is designed allows it to be developed responsively. You will also be able to download the Photoshop file at the end of the tutorial.

This is a guest blog by Pravin Daryani, Co-Founder and CEO of ContentForest. With the massive growth in technology and increase in the number of platforms, there is a huge increase in the number of people starting technology and internet based businesses . One thing that has been common to all businesses is the need for a creative and responsive web developer – someone who understands exactly what they need and how they need it. […]
Most of you reading this blog probably have some, or a lot of, experience with graphic and web design. But what about print? At some point or another you are going to want to print something you’ve crafted with your Illustrator and Photoshop skills.

Whether it’s a poster that you have been commissioned to make or possibly you want to print your own business cards, it can be tricky to get just right. Hopefully this article can help you and guide you towards printing perfectly.
Despite what Banksy fans may tell you, the days of the humble spray can and stencil could well be numbered. The most inventive of designers and graphic artists are pushing our notions of graffiti to the limits, using perspective, big ideas and technology to create real masterpieces.

Some have even gone super hi-tech, taking graffiti off the streets and swapping paint for PCs and laptops. Sites such as Graffitti Technica are celebrating this progression of graffiti into the digital space, which involves enhancing photos of real-world vistas with 3D structures and adornments. And indeed this evolution is resulting in the kind of electronic art that deserves recognition.
3D graffiti can take many forms – but the result usually presents you with the kind of augmented reality that is at once hard to take in and hard to tear your eyes from. As you’ll see from the examples below:
I am going to show you how to create a CSS3 drop down menu using all the latest CSS3 techniques. We will go over how to use border radius, gradients, and box shadows to turn a basic drop down menu into glossy styled navigation.
To some, these new CSS3 properties might be intimidating, but I will try to break the code up into small chunks and explain as we go.